目次
画像形式とは
ディスプレイ上ではどれも変わりなく見える画像(写真)でも、実は表示されている規格には様々な種類があり、それぞれ特性が違います。
例えば写真に向いた画像形式があれば、色数の少ないイラストに向いた画像形式もあります。が、逆を言えば用途に向いていない使い所もあるということです。
それに加えて最近ではページの表示速度も重要なので、データサイズもなるべく軽く(少なく)なるよう適切に画像形式を選ぶようにしていきましょう。
拡張子が表示されない場合
パソコンの初期設定では拡張子(.jpgなど)が表示されない設定になっていると思いますので「OS名 拡張子 表示」等で検索して、拡張子が表示されるように設定をお願いします。
代表的な画像形式の種類と特性
JPEG(ジェイペグ)
| 拡張子 | .jpg(.jpeg) |
| 色数 | 1677万7216色(フルカラー) |
| 圧縮方法 | 不可逆圧縮 |
| 透過 | 不可 |
| 表示サポート | 問題なし |
| データ容量 | 圧縮率の設定で任意に設定可 |
JPEGは非常にポピュラーな画像形式の1つで、Web黎明期から存在している画像形式です。OSやブラウザに依らず表示サポートがされているので、画像形式の選択肢としてまず間違いありません。JPGと記載されている場合もありますが、違いはありません。
色数はフルカラーで対応していて、写真やグラデーションの表示に向いています。
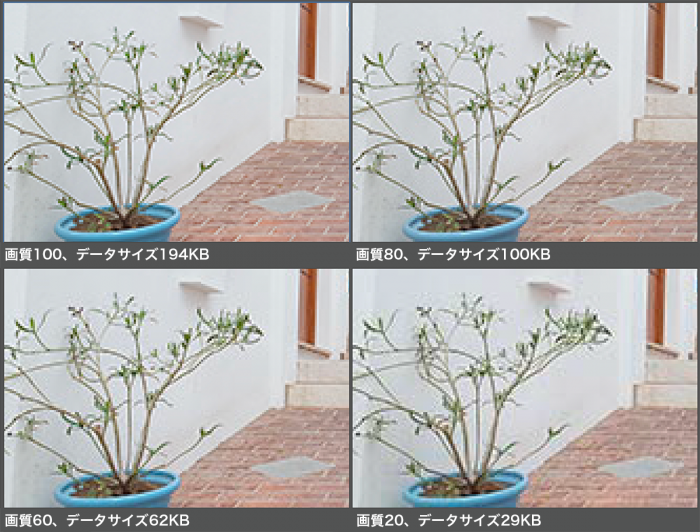
データ容量に関わる圧縮率も柔軟に変更できる特長がありますが、容量を軽くしようと高圧縮にすると画像がジャギジャギに荒れてしまうので要注意です。

上のサンプルは圧縮率を変えた画像とデータ容量を記載していますが、圧縮率が低い(画質が高い)ものはデータ容量が大きく、圧縮率を高めればデータ容量が少なくなっている事が分かります。ただ、圧縮率を上げるに伴って、特に葉っぱ周辺にジャギジャギしたノイズが出てしまっています。
このジャギジャギは何かというと、データ圧縮の為に一定の区画ごとに色を平均化したり統合する処理(言い方を変えると情報を間引きする処理)を行った結果起こってしまう現象なんですね。
ちなみに一度ジャギジャギしたデータは元のキレイな画像には復元できません。
なのでこの圧縮方法は不可逆圧縮と呼ばれているのです。
また、JPGは背景を透かすといった透過処理はできません。
余談:JPEGの荒れの擬音語は?
先ほど「ジャギジャギ」と表現したJPEGの荒れについて、弊社Twitterで投票を実施した結果、7割以上の方が「ジャギジャギ」を使用している事が分かりました。その他のご意見では「ガビガビ」と表現する方も多くいらっしゃいました。表現の際にご参考ください。
また、驚くほど多くの方に回答をいただいてしまい大変恐縮です。ありがとうございました!
GIF(ジフ/ギフ)
| 拡張子 | .gif |
| 色数 | 256色 |
| 圧縮方法 | 可逆圧縮 |
| 透過 | 1色のみ可 |
| 表示サポート | 問題なし |
| データ容量 | 軽め |
| その他 | アニメーション可能 |
GIFもJPEGと並んで非常にポピュラーな画像形式の1つです。こちらもOSやブラウザに依らず表示サポートがされています。
特長としては色数が少ないものの透過(1色のみ)とアニメーションが可能な点になります。
圧縮方法は可逆圧縮で、JPEGと違い情報を間引きしないので圧縮しても元データの情報量に戻せる利点があります。ただ圧縮率はそれほど高くありません。
静止画用途としては色数の少ないイラストやボタン等に向いていますが、レスポンシブデザイン主流の現在では、ボタンはCSSで装飾した方が手間が無い点やWebフォントの登場、後継として開発されたPNGの使い勝手の良さもあり、使い所が限定されてきた感のある画像形式でもあります。
アニメーションはGIFアニメ集やX(旧Twitter)でも目にする事ができ、現在でもよく利用されています。
PNG(ピング)
| 拡張子 | .png |
| 色数 | 256色 or 1677万7216色(フルカラー) |
| 圧縮方法 | 可逆圧縮 |
| 透過 | 1色 or 256色の透明色 |
| 表示サポート | 問題なし |
| データ容量 | 重め |
GIFの後継として開発された画像形式で、GIFと同じ256色を扱う規格(PNG8)とJPEGと同じフルカラーを扱える規格(PNG24)、さらにフルカラー+256色の透明色を扱える規格(PNG32)があります。規格が違うといっても拡張子は全て.pngを使用するので画像を書き出す時以外は特に気にしなくて問題ありません。
ちなみにPhotoshopでは透明を使ったデータでもPNG24のまま書き出し操作を行いますが、実際にはPNG32で書き出されていたりします。
PNGは色数の少ないイラストから写真まで対応できる高い汎用性があり、アニメーションを除けばGIFのほぼ上位互換と言って良い画像形式です。ただデータ容量がやや重めなので、その点注意が必要です。
Internet Explorer 6 でPNGの透過表示が出来なかった為、2010年代前半までは利用が控えられていた過去がありますが、現在では使用に全く問題ありません。
また、Web用途で開発された為にCMYKで保存ができません。印刷用のデータには他の形式へ変換して利用しましょう。
余談:パンダのサイトについて
余談にはなりますが、例のパンダのサイトは皆様御存知でしょうか。
PNGを圧縮したいと考えた方が辿り着くサービスですが、このサービスはPNGに不可逆圧縮を掛けてデータ容量を圧縮しているようです。
WebP(ウェッピー)
| 拡張子 | .webp |
| 色数 | 1677万7216色(フルカラー) |
| 圧縮方法 | 非可逆圧縮 |
| 透過 | 可 |
| 表示サポート | macOSのバージョンと、macOS及びiOSのSafariのバージョンにより表示未対応。詳しくは下記にて。 ※正確な情報は公式FAQをご覧ください |
| データ容量 | 軽め |
WebPはGoogleが開発した画像形式で、JPEGやPNGよりも2〜3割程度データサイズが軽くなると言われています。非可逆圧縮でありながら透過も可能な所が特徴的です。
Core Web Vitals の背景もあり、表示速度が重要視される近頃ではデータ容量が軽い点は非常に魅力的です。
ただ、表示出来るOSやブラウザが限定的である点や書き出しに手間が掛かる点が課題です。表示できないブラウザに対してはJEPGやPNGでの代替画像の準備が必要になるなど運用にも負荷が掛かるので、導入の際は良く検討する必要がありそうです。
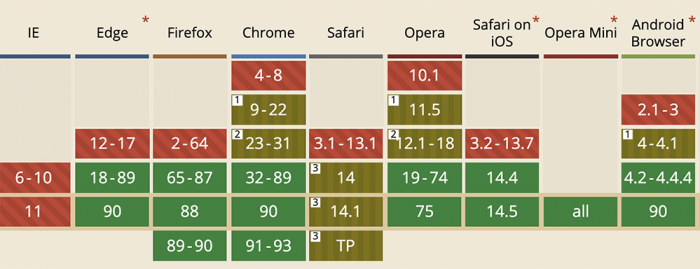
WebPが表示できるOSとブラウザについて
ChromeやEdgeは数年前から表示サポートされていますが、MacではBigSurのSafari14以降、iOSではSafari14以降でないと表示されない点が注意です。

上記の通り、現在のブラウザ対応状況だとWebPはJPEGやPNGと共存させる必要がありますが、ブラウザの種類に合わせて自動的にWebPを使い分けてくれるWordPressプラグインなども登場していますので、必要に応じて利用してみてくださいね。
SVG(エスブイジー)
| 拡張子 | .svg |
| 種類 | ベクター形式 |
| 表示サポート | IEを除けば問題なし |
| データ容量 | 軽め (サイズを変えても容量が一定) |
このSVGはベクター形式という、点(座標)と線を結んだ計算式によって画像を描画しています。これまで紹介してきたJPEGを初めとする画像はビットマップ形式と呼ばれる、一言で言ってしまえば高精度の点画のようなものでした。
点(座標)と線で描画されているので滑らかな曲線が表現できる点や拡大縮小を行っても品質やデータ容量が変わらない点(レスポンシブデザインと親和性が高い)がメリットですが、複雑すぎるイラストはJPEGやPNGで表現したほうが良い(軽い)場合もあるので見極めが必要です。つまり、ロゴやアイコンといった簡易なイラストやページ上でサイズ感が激しく変わるイラストにオススメです。
ブラウザで表示できないものや利用に向いていない画像形式
パソコンやスマートフォンでは表示出来ますが、ブラウザでは表示できない画像形式や、非圧縮な為にデータ容量が大きく、利用に向いていない画像形式もあるので要注意です。
代表例として下記が挙げられますが、基本的に見慣れない拡張子の付いた画像形式はWebサイトでは使用せず、JPEGやPNGなどの一般的な画像形式に変換して掲載してくださいね。
- BMP(ビットマップ)→非圧縮の為にデータ容量が大きい
- TIFF(ティフ)→Safari以外の主要ブラウザで表示できず、データ容量も大きい
- HEIF(ヒーフ)→主要ブラウザで表示できない
ちなみに最後のHEIFはiPhoneで撮影した写真の画像形式(拡張子は.heic)です。
スマホだとあまり拡張子は意識しませんが、独特な画像形式になっていますので要注意です!
軽くてきれいなWebサイトの画像形式は?
今度は実際の画像を画像形式ごとに比較してみたいと思います。
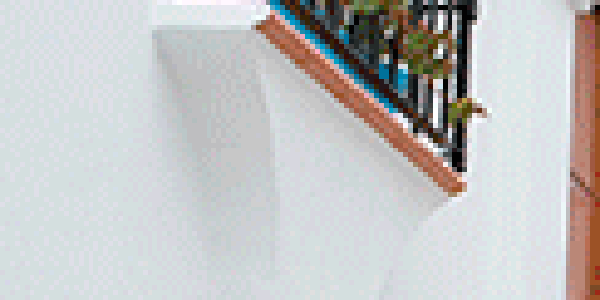
サンプル1(600×397px)





サンプル1(住宅地の写真)ではWebP(47KB)が最軽量で次点がJPEG(192KB)となりました。GIF(177KB)もパッと見違和感は無さそうですが、拡大してみると色数制限の痕跡が見られます。
PNG(492KB)は最もデータサイズが大きく、JPEGの3.9倍の結果になりました。
サンプル2(600×366px)




サンプル2(イラスト)では、最軽量はWebP(10KB)と変わらずですが、先ほどとは違い、JPEG(47KB)とPNG(29KB)が逆転しています。これはPNGやGIFの圧縮方法の特性によるもので、同じ色が連続して並ぶ画像を効率よく圧縮できる為です。今回のGIF(19KB)も見かけ上は問題無さそうに見えますが、色数制限が発生していないか注意をしなければいけません。
最後のSVG(43KB)にも注目です。今回の画像の大きさではデータサイズにあまり差がでませんでしたが、画像が大きくなるほどSVGが有利になりそうです。サイズ変更で品質が変わらないポイントも活かして利用したいですね。
サンプル3(1000×600px、文字以外は透過)


サンプル3はロゴタイプを想定した画像で、データサイズの他に美しく表示出来るかも見る必要があります。また、文字以外は透過が出来る事が条件です。
データサイズは変わらずWebP(9KB)が最軽量ですが、PNG(16KB)、SVG(18KB)共に十分に軽いと言える容量です。
ちなみにJPEGは透過が出来ず、GIFは透過の輪郭部分が美しくなく、おすすめできません。
高精度なディスプレイとレスポンシブデザイン主流の現在では、約2倍程度大きめのサイズで画像を書き出して利用する事が一般的ですが、ラスター形式の特性上、縮めると輪郭に ”ぼやけ” が出てしまう場合があります。PNGデータの画像を見ると文字の輪郭に少しぼやけが出ている事が分かるでしょうか?反対に、ベクター形式であるSVGはそれがありません。
もっと分かりやすく見たい方は、ブラウザの表示倍率を上げていくと分かりやすいと思います。
まとめ
最後に本題をまとめると
「軽くてきれいなWebサイトの画像形式は、用途に合わせて選ぶべし」
といった結論になるかと思います。
ポイントとしては、
- 透過が必要なロゴなどのイラストはPNGかSVG
- 透過が必要な写真や高精度のイラストはPNG
- 透過が必要ない画像全般はJPEGかPNG
- 代替画像の準備など運用が許せば上記のWebP化も検討
- アニメーションが必要ならGIF(または動画化)
といった感じでしょうか。
皆様の参考になれば幸いです。