目次
モバイルファーストインデックス(MFI)とは?
一言で説明すると「Google検索のインデックスとランキングの評価にモバイル版のページを利用する」といった意味になります。モバイルファーストインデックスが開始される前は、パソコン版のページの内容をもとに評価され、検索順位などが決定されていったのです。
実施に至る経緯としては、スマートフォンの急速な普及を背景にGoogleは2015年の4月21日にスマートフォンやタブレットで快適なサイト表示をしているページ=モバイルフレンドリーなページのランキング優遇を開始しました。
その後2018年よりモバイルファーストインデックスが実施され始め、2019年7月1日以降にGoogleが認識したWebサイトはデフォルトでモバイルファーストインデックスが使用されるようになりました。
そして2021年4月以降、全てのサイトがモバイルファーストインデックスの対象になったのです!
ただ、即日切り替わった訳ではなくある程度の猶予期間があるそうです。ちょっと不安だなと思われた方はぜひ続きを読んでくださいね。
インデックスって何?と思った方は過去の記事をご覧ください。
確認方法は?
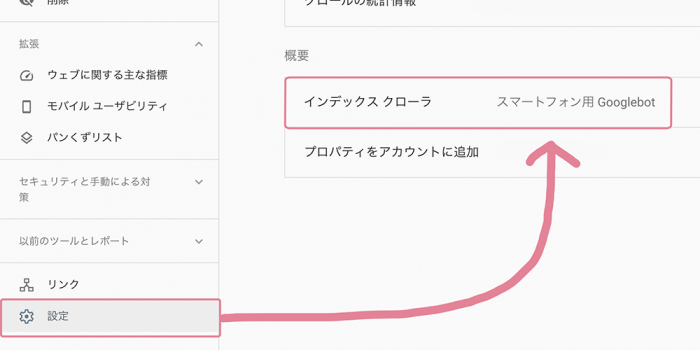
確認を行うためには、Google Search Consoleを利用します。
左側のメニューより、設定→概要と見て、クローラーが「スマートフォン用Googlebot」となっていれば移行OKです。

もし「パソコン用Googlebot」と表記されていれば何か問題の箇所があるかもしれません。
また「スマートフォン用Googlebot」に切り替わっていても要注意なケースがあります。
下記に心当たりがある場合は要注意です!
- 文字や画像の大きさがスマホで見づらい (スマホで見てもパソコンと同じ見た目のサイトが表示されている)
- パソコン版とモバイル版のコンテンツが同じではない(コンテンツが少ない)
- パソコン版とモバイル版のURLが別
ご自身のサイトが上記いずれかに該当する場合は何かしら問題が発生している可能性あるので改修が必要かもしれません。次の項目で対策を説明します。
改修と言ってもどんな対策をすれば良いの?
文字や画像の大きさがスマホで見づらい(スマホで見てもパソコンと同じ見た目のサイトが表示されている)場合
対策としてはスマートフォンで見てもパソコンで見ても見やすいデザインや文字サイズにする事なので、「レスポンシブデザイン」を適応すれば解決できます。
レスポンシブデザインは、見ている画面の大きさに合わせてWebサイトの横幅や文字サイズ等を変えて表示する手法で、Googleも推奨している非常にメジャーな手法となります。
原理はさほど難しくない(幅に合わせたCSSを書けば良い)のですが、適切な幅を決める為に知識やトレンド感が必要です。
利用中のサイトがそのままレスポンシブデザインに対応できるかどうかはサイトの作られ方次第なので、場合によっては無理に修正するよりリニューアルしてしまった方が早い場合もあります。予算があれば制作会社さんに相談がおすすめです。
パソコン版とモバイル版のコンテンツが同じではない(コンテンツが少ない)場合
パソコン版ページの情報をいくつか削除・非表示にしてモバイル版を作成したといった場合ですね。この場合はパソコン版とモバイル版で同じコンテンツになるよう修正をすればOKです。
理由としては、今後はモバイル版のコンテンツを元にインデックスされるので、パソコン版にしか表示されていない情報はGoogleに認識されなくなります。なのでモバイル版のコンテンツで省略した内容分だけ検索流入やページ表示順位の変動に影響(恐らくは減少や下降)が出るのです。
パソコン版とモバイル版のURLが別な場合
この場合はちょっと複雑です。
まず対策前の前提条件として下記2点が整っている事が必要です。未対応であった場合はページ流入減やページインデックスされない可能性が起こりえます。
- パソコン版とモバイル版のコンテンツが同じである事
- パソコン版のページと対になるモバイル版ページが存在する事
次に対策ですが、パソコン版とモバイル版それぞれにタグを挿入します。
パソコン版ページには「rel=alternate」を挿入して代替サイト(モバイル版ページ)の存在を示します。
<link rel="alternate" media="only screen and (max-width: 640px)"
href="https://mobile.example.com/">
モバイル版ページには「rel=canonical」を挿入してパソコン版ページが正規URLである事を示します。
<link rel="canonical" href="https://example.com/">
作業は複雑ではないのですが、パソコン版のページ数分対応が必要になってきます。とりあえず全部モバイル版のTOPに飛ばしてしまえー!的な横着をするとインデックスされない結末を迎えてしまいますので真摯な対応をおすすめします。(あまりに大変そうならレスポンシブデザインでのリニューアルも一つの手かと思います)
モバイルファーストインデックスのまとめ
これまでの内容をまとめてみます。
モバイルファーストインデックスは、スマートフォンの普及と共に段階を踏んで実施されてきました。
利用者を見てみると2010年代初頭から急激に増加し、日本では2017年にパソコンとスマートフォンの利用者が逆転しているのです。なので、Webサイトはデバイスの垣根なく同一の情報を掲載する事が必須であると言えます。
また対策の方法としては「レスポンシブデザイン」を適応する事が今の所一番良さそうです。パソコン版とモバイル版と分けてしまうと管理に2倍の手間が発生しますし、設定を間違えるとページ重複と見なされて、正規ページだと認識されたページ以外のクロールの頻度が下がってしまったり評価の分散が発生する危険性があるからです。
既にモバイルファーストインデックスの移行が開始されていますが、何事も始めるに遅いというものはありません。是非対策を行ってくださいね!
今回はこちらのページの解説でした。
モバイル ファースト インデックス登録に関するおすすめの方法