目次
そもそもWebフォントって何?
WebフォントをWikipediaで調べてみると、
”WebフォントはWWWのコンテンツ側がフォントデータを持ち、コンテンツ側から提供されるフォントデータに従って、Webブラウザなどの可視化(レンダリング)をともなうクライアントが文字表示を行うシステムおよびそのフォントである。CSS3.0 fonts moduleで、この機能の標準が提供された。”
https://ja.wikipedia.org/wiki/Web%E3%83%95%E3%82%A9%E3%83%B3%E3%83%88
と書かれていますが、正直よく分かりませんよね。
これは何かと言うと、例えばモリサワ社の「A1明朝」で表示するようにフォント指定したWebサイトを制作しても、見る人側のPCやスマホに「A1明朝」がインストールされていないと正常に表示することが出来ません。
ですがWebフォントは、Webサーバー上にあるフォントデータを呼び出して表示させる事で、見る人側のPC等に「A1明朝」がインストールされていなくても「A1明朝」を表示させることが出来るのです。
つまり、見る人の環境に依存せずフォントを利用する事ができる訳ですね。
Webフォントが無い時代はどうしていたかと言うと、画像化が一般的でした。
しかし、スマホ普及によるレスポンシブデザインへの対応が必要になってくると、サイズ違いで画像を書き出す必要や、1枚画像で対応させるにも拡大縮小によるジャギーが出てしまいます。
さらにデータ容量が多くなるうえメンテナンス性も非常に悪いといった理由も抱えていました。
Webフォントを利用することで環境にも左右されにくく、画像化と比較して手間も少ない事、Webフォント表示が可能なCSS3対応ブラウザの普及も相まって浸透していったのです。
フォント選びの前に知っておきたいポイント3点
それでは、早速本題です。
まずはフォントを選ぶ際に知っておいたほうが良い3点のポイントから見ていきましょう。
- ゴシック体と明朝体の違い
- デザイン性の高い書体について
- 文字の太さによる印象の違い
ゴシック体と明朝体の違い
書体といえば、大きくゴシック体と明朝体に分けられます。
書体を選ぶ際は、まずこの2つどちらの種類を選ぶかを選択するところから始まると言って良いと思います。
それぞれの特性ですが、簡単に表にまとめてみました。
| ゴシック体 | 明朝体 | |
|---|---|---|
| 特徴 | 視認性が高い =パッと見てすぐ分かる | 可読性が高い =特に長文になると読みやすい |
| 印象 | カジュアル、力強い、安定 | 上品、繊細、華やか |
ゴシック体は線の太さが均一なので、パッっと見て文字の形がすぐ分かる=視認性が高い書体です。
逆に明朝体は縦と横の線の太さが違いますし、線の書き始め(始筆)と書き終わり(終筆)も線の強弱がありますよね。なので、一文字一文字の区別が付きやすい書体です。
文章が長くなると、文字の区別が付きやすい明朝体のほうが読みやすい=可読性が高い書体と言えますね!
印象としては、ゴシック体はカジュアル、親しみやすさを感じ、それに対し明朝体は上品、高級といった感覚を与えます。
デザイン性の高い書体について
書体は様々な種類があるので、中にはデザイン性の高い書体も存在します。
上手く活用できると効果は高いのですが、特徴を強く出す事を引き換えに視認性や可読性が犠牲になっている書体が多くあります。
書体はデザインの一部なのは間違いないのですが、文字だけ目立ってしまうのも考えものなので、利用には注意が必要です!
文字の太さによる印象の違い
書体によって、文字の太さのバリエーションがあるものがあります。
細ければ繊細に、太ければ力強く、強調された印象を与える事ができますが、細すぎると見えにくくなりますし、太すぎると文字が潰れてしまう場合があります。
さくらのレンタルサーバで使えるWebフォントをジャンル分けしてみよう

次はさくらのレンタルサーバで使えるWebフォントの種類を見てみましょう。
執筆時点(2020年11月)では、モリサワ社のTypeSquareから選ばれた33書体をご利用いただけます。
この書体を、先の項で紹介した「ゴシック体」「明朝体」「デザイン書体」にそれぞれ分類して見ていきましょう。
文字情報だけでは分かりにくいと思うので、こちらのリンク先を別タブ等で開きながら見ていただくと良いかと思います。
ゴシック体(13書体)
- ヒラギノ丸ゴ W4
- 新ゴ R
- 新ゴ M
- ゴシックMB101 B
- 見出しゴMB31
- ナウ-GM
- じゅん 201
- じゅん 501
- 新丸ゴ
- UD新ゴ R
- UD新ゴ M
- UD新ゴ コンデンス90 L
- UD新ゴ コンデンス90 M
ゴシック体の中で触れておきたいのが、見出しゴMB31と新ゴですね!
どちらも定番と言っていい書体で、見出しゴMB31は名前のとおり見出しに使ってあげると良さそうです。 新ゴはJRの駅名標(の日本語部分)で使われています。とても見やすいフォントですよね。
UDシリーズは別の項で解説します。
明朝体(7書体)
- しまなみ
- UDデジタル教科書体 R
- リュウミン R-KL
- リュウミン M-KL
- 見出しミンMA31
- A1明朝
- カクミン R
明朝体は、どれも美しいですね・・・!
実はA1明朝は映画「君の名は。」のタイトルに使われていたのは皆さんご存知でしょうか?
しまなみは、2020年1月の弊社メルマガ(ユーザ通信)にて、使ってみたい書体を3書体教えて下さいといったアンケートを実施し、見事得票数1位に輝いたフォントです。
デザイン書体、装飾書体、筆書体(13書体)
- フォーク R
- フォーク M
- 丸フォーク R
- 丸フォーク M
- 解ミン 宙 B
- シネマレター
- トーキング
- はるひ学園
- すずむし
- G2サンセリフ-B
- 新丸ゴ 太ライン(装飾書体)
- 正楷書CB1
- 隷書101
デザイン書体チームはどの書体も特徴ある書体ですね。
中でもフォークはデザイン書体でありながらバランスが良く、綺麗な書体です。
シネマレターは独特の雰囲気がありますね。映画評のサイトを運営されている方がいらっしゃれば、ぜひ使っていただきたいと思います。
ご自分のサイトにピッタリなWebフォントを考えてみよう
それではいよいよご自分のWebサイトにピッタリなWebフォントを考えてみましょう。
今回の例では、Webサイトで取り扱う内容や商材と、それに訪問者が持つイメージを合わせたフォントを探してみる事にします。
高級な商材には上品さ感じさせるフォントを、カジュアルな商材にはカジュアルな印象を持つフォントを選んでみましょう!という事ですね。
企業サイトを運営されている場合は、訪問された方にどんな印象を持って欲しいかを想像してみて下さい。例えば宝飾品関係ならば上品かつ高級感、お弁当屋さんなら親しみやすさといった感じでしょうか。
個人サイトの場合は、訪問された方に持って欲しい印象でも良いのですが、ご自身のWebサイトで表現したいイメージを想像してみて下さい。
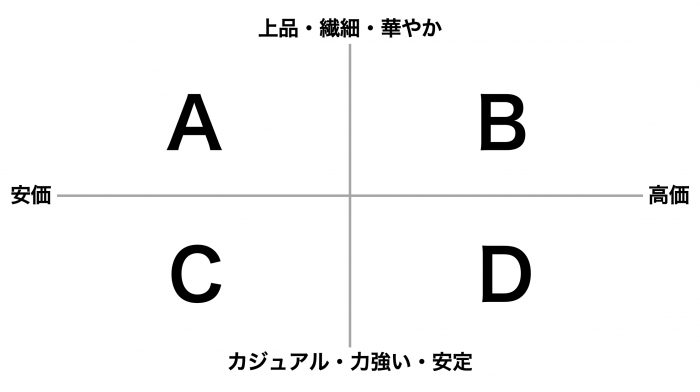
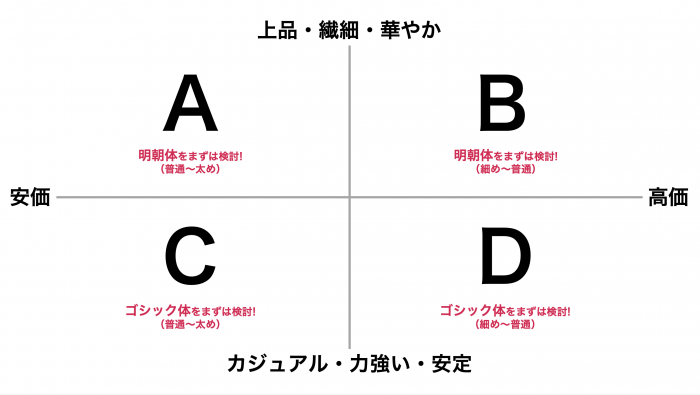
マトリックス図に当てはめてみよう

これまでの話を元にしながら、マトリックス図に当てはめてみましょう。
はじめに注意事項なのですが、全てのケースで今回のマトリックスが有効という訳ではありませんので、あくまで選ぶ方法の1つの目安としてご覧いただければと思います。
まず考えたいのは、ゴシック体を利用するか明朝体を利用するかですね。
「上品・繊細・華やか」な印象を与えたい場合は明朝体を、「カジュアル・力強い・安定」の場合はゴシック体を検討してみましょう。
マトリックス図では「AかB」「CかD」に分かれると思います。
続いて安価か高価かの軸に分けるわけですが、同業種の価格帯の中で安価なのか高価であるかで分けて見て下さい。
例えば500円でも1本500円の鉛筆は高価に分類されるでしょうし、Yシャツ1枚500円では安価に分類されると思います。
ご自分のWebサイトはA〜Dタイプのどれに当てはまったでしょうか?
タイプ別おすすめ書体
先程当てはめていただいた、それぞれのタイプ別のおすすめ書体はこちらになります!

Aタイプ
→明朝体の持つ上品さや繊細さを基本にしつつ、太さによって力強さや安定感を表現すると良いのではないでしょうか。
Bタイプ
→明朝体の持つ特性を最大限活かした表現になります。太さを細めにすることで繊細さや華やかさがより強調して表現されます。
Cタイプ
→ゴシック体の特性を最大限活かした表現になります。Bタイプと正反対ですね。線の太さがさらに太くなるので、パッと見た時のインパクトは大です。確実に見て欲しい部分に利用するとより効果的です。
Dタイプ
→Aタイプの逆で、繊細さは特に必要なく高価感を訴求したい場合にオススメです。
デザインフォントの使いどころ
マトリックス図にあてはまらない、個性あふれるデザインフォントは画一的に使う場面はこれ!と言い辛いのが正直なところです。ただ一言言えるのが、個性が強いフォントは全面的に使用すると画面のアクが強すぎてしまう事です。見出しや目立たせたい部分といった限定的な箇所で使うと良いと思います。
デザインフォントの中でも比較的中性的なフォントは「フォーク」でしょうか。個人的にも好みです。マトリックスでAとDの方は利用を検討してみても良いかもしれません。
UDフォントとは?
フォント名の頭に「UD」と付いたフォントは5書体ありますが、この「UD」の由来は Universal Design の頭文字なのです。
ユニバーサルデザインとは、文化・国籍・年齢・言語・性別・障害の有無や能力差などを問わず、誰もが利用できるデザインのことで、障害を取り除く意味のバリアフリーとは違いますので注意が必要です。
UDフォントは万人に見やすいフォントを目指して作られているので公共交通機関や病院、地方自治体などで採用が進んでいます。ご自身で運営されているWebサイトを、万人の方に見やすさや分かりやすく見て欲しい場合はUDフォントシリーズを検討してみて下さい。
さらにUDフォントに興味が湧いた方は、下記の記事をご覧ください。 UDフォントについて、モリサワ社にインタビューを行っております!
Webフォントを設定してみよう
ご自分のサイトに合うフォントが想像出来てきたら、WebサイトにWebフォントを導入してみましょう。 導入方法は2種類ありますので、どちらか選んで設定して下さいね。
| CSSで指定する | WordPressのプラグインを利用する | |
|---|---|---|
| 指定方法 | CSSで直接指定 | WordPressの管理画面で設定 |
| おすすめの方 | CSSに理解のある方、制作会社さんなどに作業を委託出来る方、より細やかに設定を行いたい方 | 手軽に設定を行いたい方、CSSに苦手意識のある方 |
| 詳しく見る | 詳しく見る |
WordPressのプラグインを利用したい方は下記の記事もご参考ください!
Webフォント設定のコツ
選んだWebフォントをサイト全てに設定したら見づらくなってしまった。そんな場合は見出しのみに設定したり、特に見てもらいたい部分だけに設定するなど一箇所ずつ設定してみて下さい。
良さそうなWebフォントは見つかりましたか?
これまでの内容で、ご自身のWebサイトに合うフォントは見つかったでしょうか?
事業やWebサイトで取り扱う内容に合わせたWebフォントを採用することで、訪問者の方に自然と適切な印象を持ってもらうことが出来ます。
フォントの形と使い方は奥が深いので、ぜひ色々試してみて下さいね。