目次
WordPressはなぜ表示が遅いの?
WordPressのサイトがなかなか表示されないんです、というお問い合わせをよく頂きます。そして、その原因は無数にあるというのが現実です。サーバーのCPUやメモリの性能が追いついていない場合(これはレンタルサーバーの問題です)もありますし、プラグインが多すぎたり負荷の高いプラグインを使っていたりといった場合(これはお客様側の問題です)もあります。
表示が遅い最大の原因を知ろう
WordPressがサーバーへ与える負荷の大部分はPHPの実行です。
PHPってなんぞ?と思われるかもしれません。PHPはサーバー側であらかじめ命令を書いておくプログラムです。WordPressのような自由度の高いアプリの一番のメリットは、1カ所にデータを登録するだけで複数ページの表示を制御できることです。例えば、Webサイトのコピーライトで考えてみましょう。
© 2019 SAKURA internet Inc.
と書いてあるとします。2020年になったら変更する必要がありますよね?HTMLを手打ちして作ったサイトの場合、全部のページに
<p>© 2019 SAKURA internet Inc.</p>
とHTMLが書いてあるので、これを全ページで置換する必要があります。
ところがWordPressのようなデータベースと連携した動的サイトの場合、管理画面で、「コピーライトは “© 2019 SAKURA internet Inc.” ですよ!」と入力してあるのです。
そして、サーバーに保存されているHTML(実際にはPHPファイル)上は
<p>(ここにデータベースからコピーライトを参照してくる)</p>
とだけ書かれているのです。ページが読み込まれる度にデータベースを参照して、実際のコピーライトが入ったHTMLを生成してブラウザに渡しているわけです。
この、ページが読み込まれる度にデータベースを参照してHTMLを生成する、という作業に時間がかかるため、動的CMSは遅い、重いと言われるわけです(他にも色々原因はありますが話を簡単にするために今回は省略します)。でも考えてみてください。全部のページの2019を2020に書き換えるよりは、管理画面から1カ所書き換える方が楽ですよね?この楽さから、昨今では動的CMSの代表であるWordPressがよく使われるわけです。
※もちろん、他にもWordPressのメリットはたくさんありますが今回は割愛します。
このPHP、実はバージョンがいくつかあって新しい方が速いというのをご存じでしょうか?今使っているPHPバージョンを確認して、もし古い(特に5.x)ようなら新しいものに変更することで今の2~3倍程度スピードアップが期待できます。
PHPバージョンの確認/変更方法のページ | さくらのサポート情報
一方、バージョンアップすると、今まで使っていた命令や書式が使えなくなる場合があります。さくらのレンタルサーバでは、ステージングサーバーという運用しているサイトのWordPressをコピーして別ドメインで表示する機能を提供しています。本番環境に影響なくPHPバージョンを変更できるため、実際に変更する前に練習することができます。
【新コントロールパネル】バックアップ&ステージング:WordPress用のステージングサーバ作成・削除手順 | さくらのサポート情報
さらに速くなるモジュール版PHP
さくらのレンタルサーバでは、PHPを高速に実行できるモジュールモードの提供を2018年4月より行っています。モジュール版PHPとは、PHPを高速に動作させる別モードです。スタンダードプラン以外であれば以前から契約している方も設定変更で利用できますので、コントロールパネルからモジュール版を利用しているかを確認してみましょう。モジュール版PHPはPHPのバージョンは変わらないのでカジュアルに変更できます。
現在、アップグレード対象外のスタンダードプランのお客様は、申し訳ないのですが上位プランを契約して引っ越しをご自身で行っていただく必要があります。
サーバー側の設定でできることはここまで。あとはご自身のWordPressのチューニングをする必要があります。
プラグインやテーマを見直す
最初にご説明したとおり、WordPressは動的CMSでありデータベースの値を柔軟に反映できるものです。それらの設定をさらに楽ちんにするためにテーマやプラグインという後付けできる機能拡張があります。例えば、株に関わるサイトをやっていて特定の会社の今日の株価を表示したいとします。静的サイトの場合は極端な話、毎日手動でHTMLを更新してFTPでアップロードする必要がありますが、WordPressでプラグインを利用すると毎日勝手に更新されていくというわけです。便利ですよね!
しかしこのプラグイン、あくまでプログラムですのでたくさん仕事をさせようとすると遅くなっていきます。ページの表示が遅いなぁと思っている方は、是非ご自身のプラグイン構成も見直してみてください。不必要なものや古いプラグインを使用しているとページ表示のパフォーマンスに影響がある場合があります。
もし、お使いのプラグインが数年間更新されていないような古いプラグインの場合はそのプラグインの利用中止を検討してください。パフォーマンスへの影響もありますし、セキュリティ的に脆弱な場合もあります。
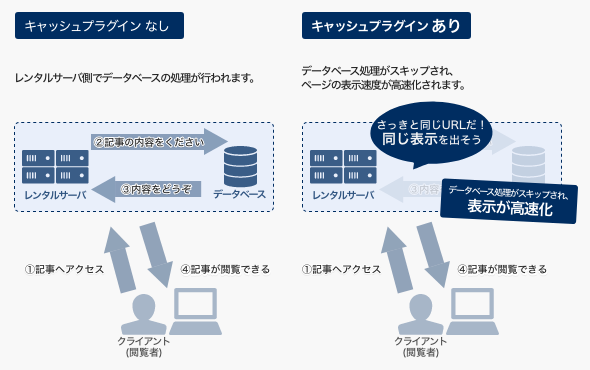
キャッシュを使っていない
キャッシュとは何でしょう?簡単に言うと作り置きみたいなものです。
<p>(ここにデータベースからコピーライトを参照してくる)</p>
これを毎回実行していると、誰かがページにアクセスする度にデータベースにコピーライトの問い合わせが必要になります。コピーライトなんて1年に1回しか変わらないのでそこまでリアルタイム性は求められないですよね?ということは1度データベースから文字を取得したら、しばらく使い回す設定にしてみてはどうでしょう?この「使い回す」という動作を「キャッシュする」と言います。ちなみに、この場合のキャッシュは「cache」で隠し場所、貯蔵庫といった意味です。現金を意味する「cash」とは異なりますので注意してください。

キャッシュの特徴として、なかなか閲覧者がいないページは元のキャッシュファイルを作る機会が無いので効果が薄くなるという側面もあります。キャッシュには有効期限があり、切れると消去されてしまうのでまた作り直しになります。訪問者が多ければ多いほどキャッシュが効果的になりますが、少ないからと言って意味が無いわけではありません。
また、自分がWordPressのダッシュボードから新しい投稿をしたら、データを使い回すために置いてあったファイルを廃棄する(キャッシュクリア)こともできます。WordPressのキャッシュプラグインなどは、投稿が行われると自動的にリストページやトップページのキャッシュをクリアしてくれるプラグインが多いですね。キャッシュプラグインは非常に強力かつ簡単にサイトの表示速度を劇的に向上させられるプラグインです。個人情報を扱わないサイトであればリスクも低いので導入を検討してみましょう。
キャッシュプラグインのメリットは、元ページの表示に何十秒かかっていようが、一度キャッシュしてしまえばコンマ数秒で表示できるところです。こんな便利なものを使わない手はありません。もちろん無料で利用できます。プラグインは色々ありますが、WP Super Cacheは日本語化されていて使い方もシンプルです。
WP Super Cache – WordPress プラグイン | WordPress.org 日本語
※個別のプラグインの使い方はサポート対象外です。
なお、キャッシュプラグインによってはキャッシュフォルダにゴミが溜まってかえってパフォーマンスが悪くなる場合があります。さくらのレンタルサーバなら自動的にキャッシュフォルダを綺麗にしてくれる機能がありますので是非ご利用ください。
WordPressキャッシュフォルダの最適化について | さくらのサポート情報
適切ではないサイズの画像
100px×100pxのエリアに表示する画像を、2000px×2000pxといった巨大な状態でアップロードしたりしていませんか?大きすぎる画像は不必要にページ全体の容量を肥大させるため、適切なサイズの画像を利用することがページ容量の削減、つまりページ表示の高速化に貢献します。
WordPressで言うと投稿への画像挿入時にいくつかサイズを選べますが、大きければいいと思って「フルサイズ」を選択するとオリジナルのサイズが見た目だけ縮小されて表示されます。ぜひ、小さくて良い画像には小さい画像を使用してください。画像最適化プラグインを利用するのも1つの手段です。EWWW Image Optimizerはすでにアップロードされている画像のサイズを最適化することができます。
EWWW Image Optimizer – WordPress プラグイン | WordPress.org 日本語
EWWW Image Optimizerは高機能プラグインのため設定が複雑ですが、Imsanityというプラグインはアップロード時に巨大画像を指定解像度まで縮小する機能だけを提供しています。
Imsanity – WordPress プラグイン | WordPress.org 日本語
※個別のプラグインの使い方はサポート対象外です。
JavaScriptに原因がある
JavaScriptとは何でしょう?PHPがサーバー側で実行されるプログラムであるのと対照的に、JavaScriptはみなさんのパソコンやスマートフォンで実行されるプログラムです。一番身近なのは広告(AdSense等)用やアクセス計測(Google Analytics等)用のタグです。 <script> で始まる部分や、<link rel=~で指定される.jsファイルです。
JavaScriptは必要なファイルを全てロードした上でローカルのPCなどで実行されます(非同期指定がある場合はロード後に実行されるものもあります)。これもページの表示速度に影響があるため必要なものだけ使用した方がよいのですが、JavaScriptに関しては自分で必要不要の判断がつきにくい部分でもあります。AutoptimizeプラグインにおけるMinifyなどは実行しても大きな問題はありませんが、最適化等を行う場合は注意して実施してください。
Autoptimize – WordPress プラグイン | WordPress.org 日本語
※個別のプラグインの使い方はサポート対象外です
PageSpeed Insightsについて
Webサイトのパフォーマンスを計測するツールとして、Googleが提供しているPageSpeed Insightsが非常に有名です。しかし、このツールはサーバーのパフォーマンスを測定するだけのツールではありません。よく、PageSpeed Insightsのスコアが低いサーバーは良くないと言われますが、スコアが低下する要因はサーバー以外にもこれまで述べたようなプラグインの問題、JavaScriptの問題等色々存在します。要改善の項目がPageSpeed Insights内で表示されますので、よく読んで対策を行いましょう。また、100点取ればいいというものでもありませんので、まずは見た目の表示速度を上げるためにPHPの設定やプラグインの設定等を確認していきましょう。
まとめ
サーバーを引っ越したら速くなった!という場合、実は引っ越し前に使っていたサーバーのPHPバージョンが古くて、引っ越したら引っ越し先のサーバーで新しいバージョンが使えるようになっただけだった、といったことも多く見られます。サーバー引っ越しを検討する前に、今一度環境を見直してみるのはいかがでしょうか。
PHPのバージョンアップやWordPressプラグインのインストールなどは自己責任で行う必要があります。万一の場合に備えてバックアップを行う、また事前にステージング環境で確認を行うことをおすすめします。
関連ページ
PHPバージョンの変更方法
PHPバージョンの確認/変更方法のページ | さくらのサポート情報
PHPバージョン変更前に動作を確認するステージング環境の作り方
【新コントロールパネル】バックアップ&ステージング:WordPress用のステージングサーバ作成・削除手順 | さくらのサポート情報